01
Parti pris graphique
Simplicité
Dans un monde à la complexité grandissante, la simplicité de notre identité visuelle apporte de la clarté, de la visibilité et de l’assurance à notre marque. Cette simplicité se traduit par un nombre restreint d’éléments graphiques, des messages clairs et une mise en page sobre.
Singularité
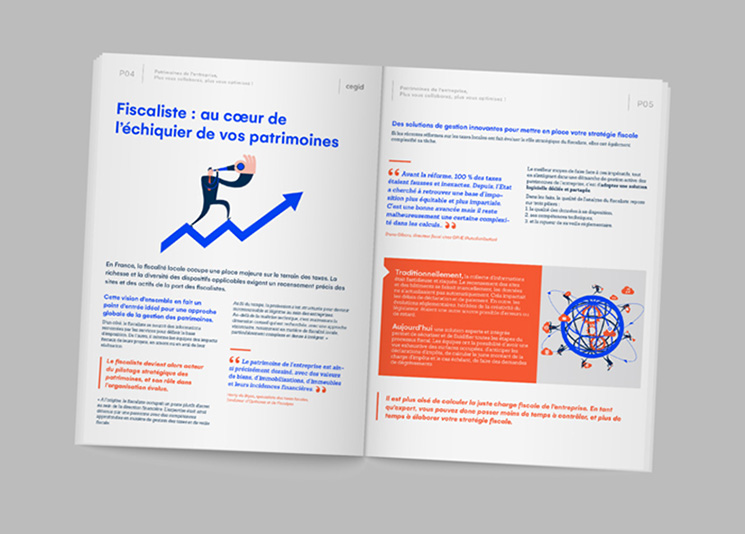
Pour se démarquer dans notre environnement concurrentiel, notre identité visuelle mise sur des éléments forts et différenciants qui apparaissent dans toutes nos communications et créent un repère mental dans l’esprit de nos clients : la couleur bleu électrique comme couleur principale, le choix des visuels de marque en 3D au lieu des photos de banque d’images…
Optimiste
Notre identité visuelle, comme notre marque, est résolument optimiste. Cet optimisme se traduit par nos couleurs vibrantes et affirmées et par l’utilisation des visuels de marque dans des jeux de composition. Un ballon pour remplacer un O, une nacelle de montgolfière pour remplacer le point sur un i, l’ouverture des possibles, c’est aussi ne pas se prendre au sérieux !

02
Règles d’écriture
Afin d’afficher une image cohérente à nos clients, partenaires et prospects (One Cegid), il existe quelques règles d’écriture simples à respecter :
L’écriture de Cegid
- Soyez attentif à l’écriture de « Cegid », ce dernier s’écrit uniquement avec une majuscule au début et ensuite en minuscule. Il faut proscrire des écritures telles que cegid ou CEGID.
- Nous sommes une entreprise unie. C’est pour cela que nous devons parler d’une seule voix en tant que Cegid et non « Cegid Group » ou « Groupe Cegid », Cegid Group fait penser à un agrégat de plusieurs entreprises (on ne dit pas – par exemple- le groupe Microsoft, ou le groupe Oracle et pourtant ils font régulièrement des acquisitions).
L’écriture des noms produits Cegid
- Nous avons renommé une partie de nos produits en 2019, pour une meilleure compréhension de notre offre et plus de visibilité pour la marque Cegid. Pour plus de cohérence, il faut faire attention à la bonne écriture du nom de nos produits et respecter les majuscules et les minuscules. Il faut impérativement dire et écrire le nom entier du produit, par exemple Cegid XRP Flex (et pas juste XRP Flex ou Flex). Vous trouverez en téléchargement en dessous un tableau avec tous nos noms de produit renommés. Juridiquement, cela peut avoir des conséquences ennuyeuses car ce sont les noms complets qui sont déposés et protégés.
- Il existe des règles très strictes pour la création de noms de programmes et de services. Merci de contacter Meigge Sauvaget et Léopold Debleme si vous avez un service ou programme à nommer.
Do
- Écrire Cegid (C majuscule)
- Écrire Cegid XRP Flex (nom de produit complet avec des majuscules à chaque mot)
Don't
- Écrire cegid ou CEGID (tout en minuscule ou tout en majuscule)
- Écrire Cegid Group ou Groupe Cegid
- XRP Flex ou Flex

03
Logo

Le logo Cegid est l’emblème de notre marque. Il a été repensé pour plus de simplicité et de proximité. Chacune de ses lettres a été redessinée pour accentuer sa singularité.
Il doit accompagner toutes nos prises de parole et être présent sur tous nos supports de communication. Il doit être utilisé en bleu en priorité, mais existe également en blanc pour les fonds foncés.
La taille minimale d’utilisation du logo :
- en impression : 15 mm de large, espace de réserve compris
- pour le web : 60px de large, espace de réserve compris
Do
- Utiliser le logo uniquement en blanc ou bleu
- Respecter la zone de respiration
Don't
- Ne pas modifier
- Ne pas déformer
- Ne pas accoler à un autre élément
- Ne pas créer son propre logo
04
Couleurs
Notre palette de couleurs corporate est composée de quatre couleurs franches et singulières :
Bleu vibrant
Le bleu vibrant affirme notre identité. Il doit être utilisé en couleur majoritaire dans tous nos outils de communications (bloc couleur, titres de slide, fond de slide, header de mail…).
| Hexa #0046FE | Pantone 300C |
| RVB 0-70-254 | CMJN 100-50-0-0 |
Bleu marine
Le bleu marine, en couleur secondaire, adoucit l’ensemble. Il doit être utilisé pour écrire des textes simples (emails, slides PPT) ou en couleur de fond pour des slides ou des documents.
| Hexa #002C52 | Pantone 540C |
| RVB 0-44-82 | CMJN 100-60-15-60 |
Orange
Le orange contraste avec notre bleu vibrant et dynamise nos communications. Il doit être utilisé en petites touches pour réchauffer nos communications et/ou signaler une interaction à l’utilisateur, par exemple sur des boutons « call to action », des liens, des formulaires etc…
| Hexa #FF5C35 | Pantone 171C |
| RVB 255-92-53 | CMJN 0-77-90-0 |
Blanc
Le blanc apporte élégance et espace de respiration dans les documents. Il doit être utilisé en fond de document ou de slide ou pour écrire sur un bloc de couleur.
| Hexa #FFFFFF | Pantone 000C |
| RVB 255-255-255 | CMJN 0-0-0-0 |
Gris
Pour accompagner ces 4 couleurs, il est possible d’utiliser du gris comme couleur « fonctionnelle » : fond de visuels, blocs de texte secondaires, textes secondaires...
| Hexa #c9cfd3 | |
| RVB 201-207-211 | CMJN 25-15-15-0 |
Do
- Utiliser les couleurs en aplat
- Utiliser la couleur bleu vibrante en majorité
Don't
- Utiliser des dégradés avec nos 4 couleurs principales (à l’exception du gris pour rappeler un fond photo)
- Utiliser d’autres couleurs que nos 4 couleurs principales et le gris (NB : il existe des exceptions pour les interfaces produit, se référer à la section dédiée)
- A noter : le noir et le jaune ne font pas partie de notre charte !
- Ecrire en orange sur du bleu vibrant (non lisible)





05
Typographie
Pour les collaborateurs Cegid :
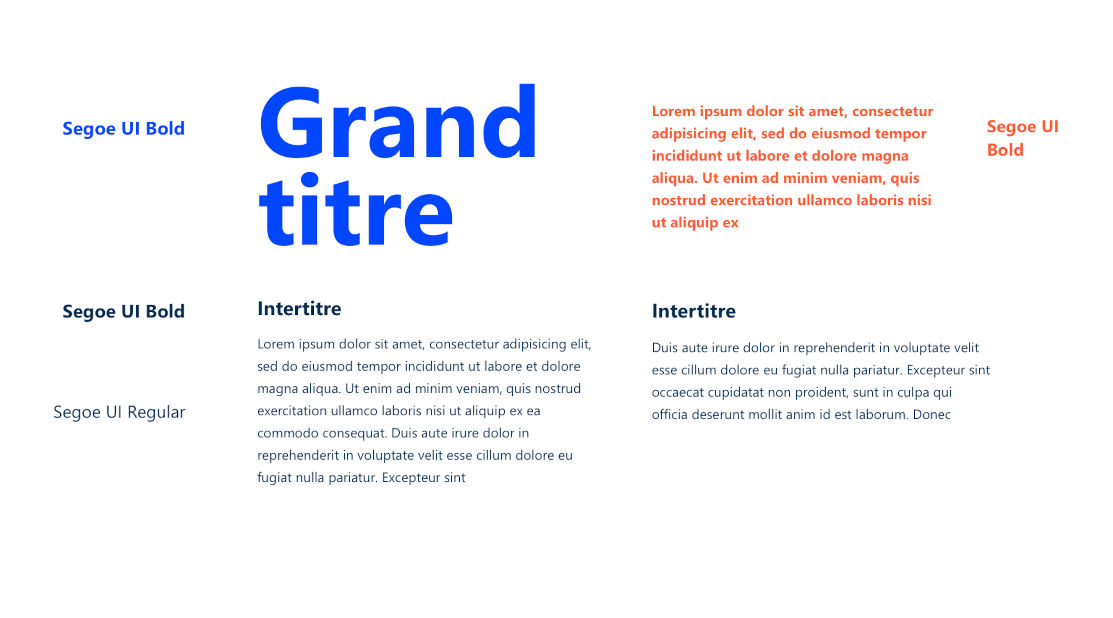
SEGOE UI Cette typographie est notre police bureautique et doit être utilisée par tous les collaborateurs Cegid pour les emails, documents de travail (Word, PPT, Excel…), courriers, interfaces logicielles, etc. Segoe UI est disponible par défaut sur tous les ordinateurs des collaborateurs.
Pour les collaborateurs Cegid (et agences / prestataires) avec un métier dans la création (graphiste, web designer, développeurs, UI/UX designers…) :
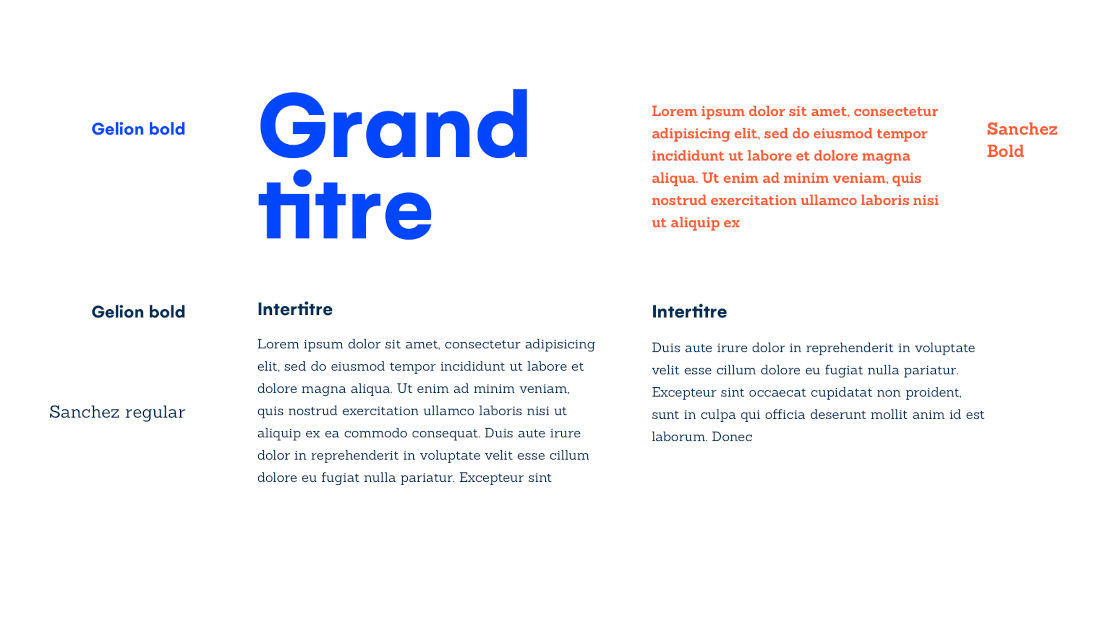
GELION Cette typographie est utilisée pour les titres, titres de chapeau et les éléments à mettre en exergue. Elle s’utilise majoritairement en bas de casse. Pour la télécharger, merci de contacter Meigge Sauvaget.
SANCHEZ CONDENSED Cette typographie est la police secondaire (complémentaire avec Gelion). Elle est réservée aux textes courants ou aux légendes. Pour la télécharger, merci de contacter Meigge Sauvaget.
ROBOTO Cette typographie est réservée aux acteurs du développement produit (développeurs, UI/UX designers…). Pour plus d’informations, se référer à la section dédiée.
Do
- Écrire vos emails en Segoe UI
- Ferrer à gauche autant que possible
- Écrire en bas de casse (Majuscule en début de phrase et le reste en minuscule)
Don't
- Utiliser une autre police que Segoe UI pour vos emails ou outils bureautiques
06
Visuels marque
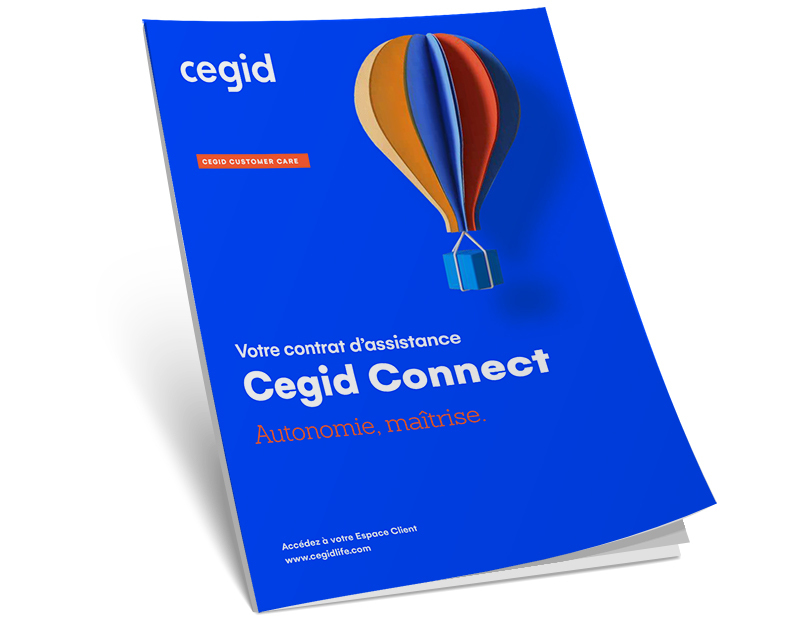
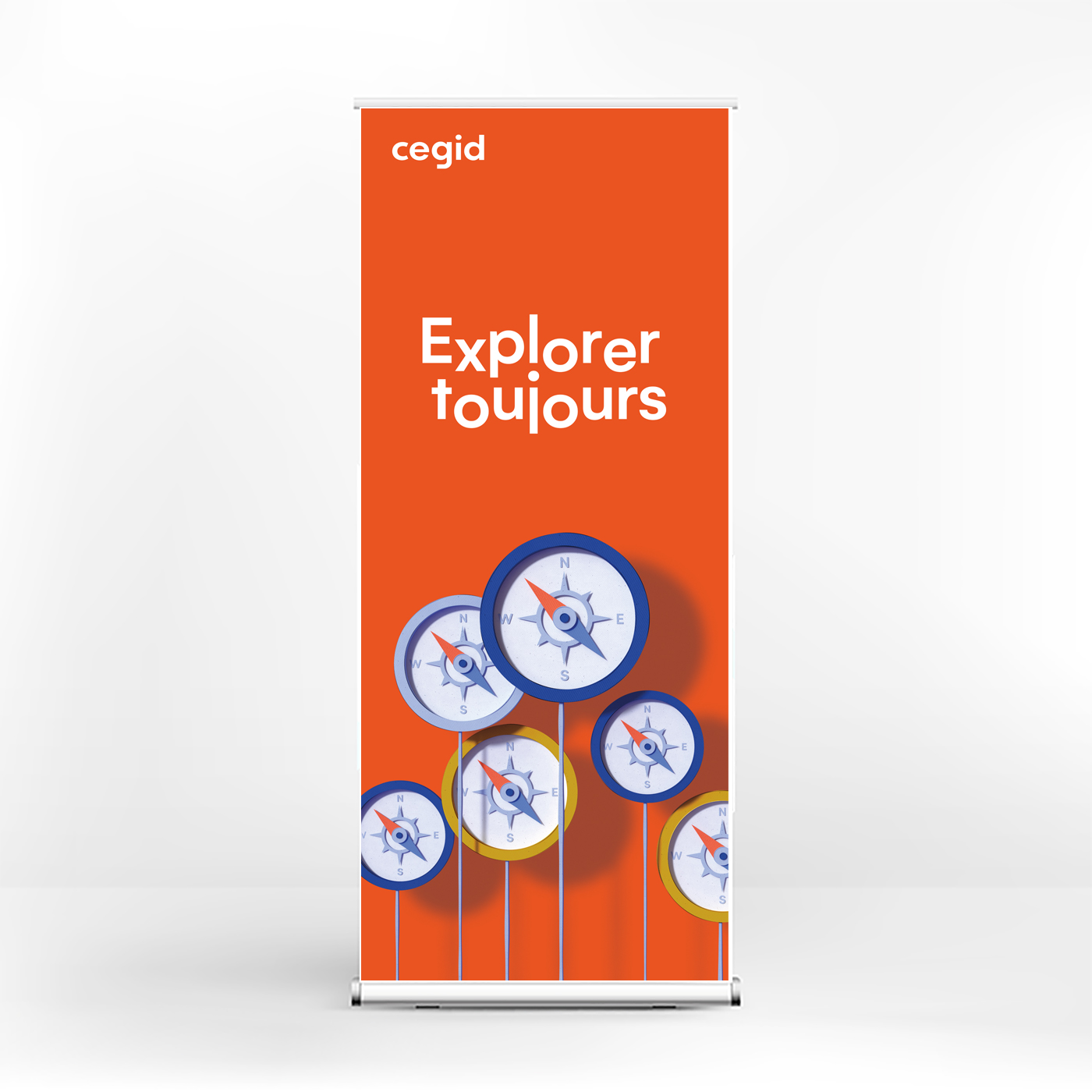
Nos visuels de marque ont été créés par nous et pour nous et ils participent à la singularité de notre communication. Avec ces visuels, nous affirmons notre identité et nous nous démarquons de nos concurrents qui utilisent principalement des banques d’images en ligne. C’est pour cela que nos visuels de marque doivent être utilisés en priorité et systématiquement dans toutes nos prises de parole : couvertures ou premières pages de documents, entête de mail, headers de page web, annonces presse, ainsi que les grandes images événementielles (kakémonos, posters, etc.).
Chaque visuel est volontairement multi-sens et multi-usages : ils ne sont pas réservés à une seule équipe et peuvent illustrer plusieurs idées et propos. Si vous souhaitez des idées pour savoir quel visuel utiliser dans quelle situation, n’hésitez pas à consulter le guide d’utilisation ci-dessous.
Do
- Montrer tout ou une partie du visuel
- Ecrire derrière les visuels
- Combiner deux visuels (par exemple le globe et le téléscope)
- Mettre un fond de couleur (bleu vibrant, bleu marine orange) derrière les visuels
Don't
- Recoloriser les visuels
- Modifier les proportions
- Ecrire sur (par-dessus) les visuels
- Mixer ces visuels avec d’autres types d’illustration : photos, visuels 2D… (réservé aux collaborateurs avec un métier dans la création)
07
Photos
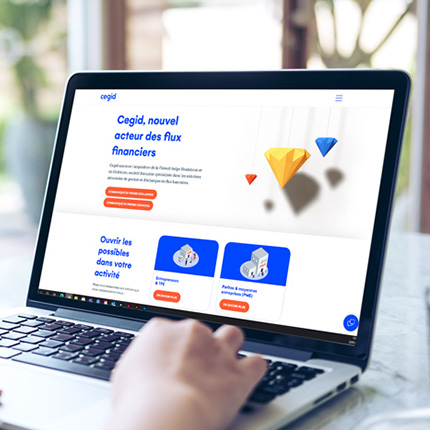
Notre photothèque se compose de photos de personnes travaillant dans un environnement de travail
digital et moderne et de photos inspirées des métiers de nos clients.
L’utilisation de la photographie est conseillée pour contextualiser des propos,
elle intervient en support des présentations des produits et services.
Les photos sont à utiliser comme élément iconographique secondaire après les visuels de marque.
Si vous ne trouvez pas votre bonheur dans la galerie ci-dessous, vous pouvez faire une sélection
de photos sur iStock.com et contacter Franck Pouquet avec les références photo
afin qu’il vous les télécharge. Merci de bien respecter les guidelines ci-contre.
Do
- Utiliser des photos qui mettent en scène des situations liées à nos métiers
- Utiliser des photos qui nous placent au cœur de l’action
- Utiliser des photos avec des touches de bleu et orange pour rappeler les couleurs de notre charte
Don't
- Des photos avec un style hipster (mur de briques, plantes, personnes au look hipster)
- Le non-naturel / style banque image (sourire forcé, lumière trop colorée, pose trop artificielle)
- Télécharger des photos sur Google (problèmes de droits d’auteur)
- Utiliser une photo en fond de slide. Toujours utiliser les photos en accompagnement de propos
08
Illustrations
Nous disposons également d’une banque d’illustrations 2D. Ces illustrations sont à utiliser pour agrémenter des éléments chiffrés, des données, des contenus… et également en motion design dans des vidéos. Ils sont à utiliser comme élément iconographique secondaire après les key visuals. Pour les utiliser, merci de respecter les guidelines ci-contre.
Do
- Utiliser une illustration 2D en support d’un propos concret
Don't
- Utiliser plusieurs illustrations 2D sur une même slide (pour ne pas surcharger votre propos)
- Mélanger les illustrations avec d’autres types de visuels : visuels de marque, photos… (réservé aux collaborateurs avec un métier dans la création)
09
Photos collaborateurs
Nous disposons d’une banque de photos de nos collaborateurs dans leur situation de travail. Vous pouvez utiliser ces photos pour mettre en avant notre culture employeur et nos environnements de travail.
Do
- Utiliser ces photos pour mettre en avant nos collaborateurs et notre culture
Don't
- Utiliser ces photos dans un contexte commercial (non pertinent)
10
Pictogrammes
Nous disposons d’une banque de pictogrammes propriétaires pour illustrer vos contenus, références, chiffres clés…
Do
- Recoloriser les pictogrammes dans des couleurs de la charte
- Utiliser des pictogrammes pour illustrer un fait concret : chiffre clé, exemple…
Don't
- Télécharger des pictogrammes sur internet (problème de droits)
11
Design produit
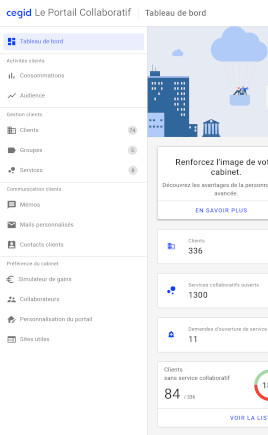
Le Design Produit regroupe le design d'expérience utilisateur (UX : User eXperience) et le design d'interface (UI : User Interface) de nos produits. Afin d'unifier l’expérience visuelle délivrée par nos produits, nous avons conçu le Cegid Design System.
Découvrons le Cegid Design System
Le Cegid Design System est une déclinaison, dans les produits, de l’identité visuelle de la marque Cegid. Grâce aux couleurs, formes, icônes et polices de caractères qui le composent, les interfaces des logiciels Cegid sont reconnaissables au premier coup d'oeil !
Des questions ? Voici comment nous contacter !
Ashley Musitelli (Product)
Mael Bernero (Technical)
Elodie Lemaire (Content)
Christophe Vieille Mecet (Design)
Vous souhaitez être au courant des mises à jour du Cegid Design System ? Rejoignez notre communauté Viva Engage !



12
Guidelines vidéo

Nous disposons de guidelines pour la création de vidéos (internes et externes).
Comme pour le reste de notre charte, la simplicité reste de mise avec des éléments graphiques épurés
qui laissent la part belle aux images. Toutes les sources des éléments graphiques
(intro/outro animée, transitions, étiquettes speaker, écrans d’écriture…) se trouvent en téléchargement
dans la section Téléchargements.
Nous disposons également d’une identité sonore qui se décline en jingle sonore (appliqué à notre logo animé)
et en version longue que vous pouvez utiliser en musique de fond pour vos vidéos.
Vous pouvez aussi utiliser la musique de votre choix (si elle est libre de droit ou si vous disposez des droits).
13